
Sadržaj
Ovaj je članak napisan uz suradnju naših urednika i kvalificiranih istraživača koji jamče točnost i cjelovitost sadržaja.U ovom se članku navodi 7 referenci, oni se nalaze na dnu stranice.
tim za upravljanje sadržajem pažljivo ispituje rad uredništva kako bi osigurao da je svaka stavka u skladu s našim visokim standardima kvalitete.
Uzastopni pritisci tipki na razmaku vaše tipkovnice pojavit će se samo jedan razmak kad u web-pregledniku prikaže HTML stranicu koju kodirate. Pritiskom na tipku Enter na tipkovnici neće biti efekta. Bit će potrebno koristiti određene HTML oznake ili koristiti formatiranje koda CSS riješiti ove nedostatke.
faze
-

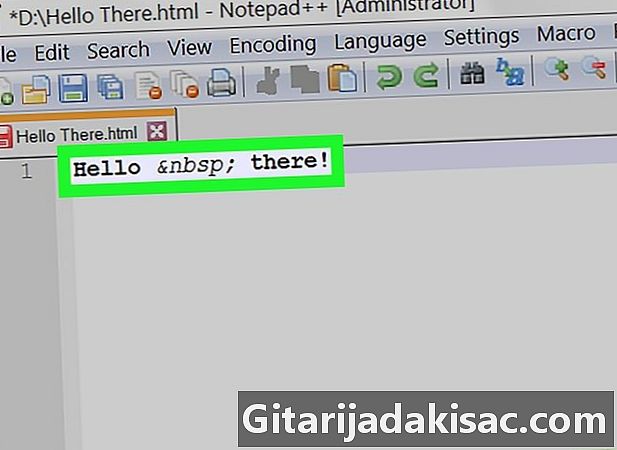
Umetnite neprolazni prostor. HTML kôd trebao bi prikazivati samo razmak između riječi e, neovisno o broju uzastopnih pritisaka tipki koji ćete napraviti na razmaku. Morat ćete umetnuti lentu gdje želite nametnuti prikaz dodatnog prostora. osoba, u HTML-u, je kod za prikaz u pregledniku posebnih znakova koji se ne mogu umetnuti jednostavno pomoću tipkovnice ili slova s naglaskom.- Oduzimanje Pozdrav svima rezultirat će prikazom dva razmaka između "Zdravo" i "Svi" u vašem pregledniku.
- To nazivamo posebnim likom neprobijajući prostor jer zabranjuje pojavu prijeloma crte na mjestu na kojem se nalazi. Međutim, budite oprezni ako pogrešno upotrebljavate internetske preglednike teško će prikazati prekide linija na čitljiv i dosljedan način.
- Također možete umetnuti kôd u vašem e da prisili prikaz prostora.
-

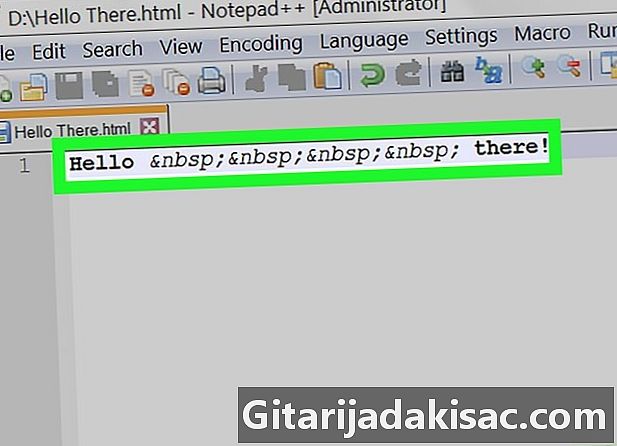
Umetnite prostore različitih širina. Možete prikazati veće prostore tako da u svoj e ubacite sljedeće kodove:- za prikaz dvostrukog razmaka
- za prikaz četverostrukog prostora
- za prikaz znaka kartice
-

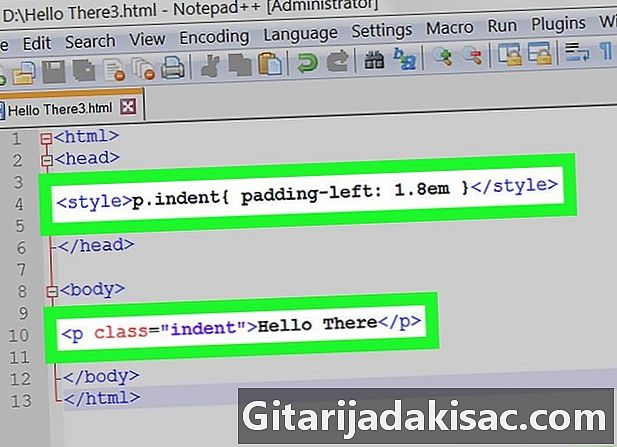
Koristite oblikovanje CSS u odlomke uvlačenja. Elementi punjenja i stvaranja margine CSS koda izravno daju pregledniku upute za formatiranje e-e, što će biti koherentnije nego ako ste koristili kôd .- Umetnite ovaj CSS kôd u odjeljak vašeg dokumenta:
- Vratite se tijelu HTML dokumenta.Da biste uvlačili odlomak da biste ga istaknuli, umetnite ga između ovih oznaka:
. - Možete promijeniti postavku širine uvlake vašeg stavka mijenjanjem vrijednosti "1,8" u CSS kodu za oblikovanje. Zadržite em koja dolazi nakon ove vrijednosti jer mijenja uvlačenje vašeg paragrafa proporcionalno veličini upotrijebljenog fonta.
- Umetnite ovaj CSS kôd u odjeljak vašeg dokumenta:
-

Stvorite prekid linije. Umetanje oznake
slijedom retka e prisilit će se preostali odlomak pojaviti u sljedećem retku. Postavite istu oznaku
Prije retka e dodao bi prazan redak između nje i onog prije njega.- Ako pišete Ja sam morž.
Imam obranuDvije rečenice vašeg e "Ja sam kornjača. A "Imam obranu" prikazat će se u dva različita retka vaše HTML stranice. - Možete stvoriti i niz od nekoliko praznih redaka postavljanjem odgovarajućeg broja oznaka
jedan za drugim.
- Ako pišete Ja sam morž.
-

Odredite odlomak ako ga ima. Ako je vaš blok e vrlo dug, postat će vam čitljiviji ako ga razdijelite na odlomke. Da biste to učinili, možete umetnuti novi odlomak između oznaka i , Ova radnja će istaknuti vaš odlomak odvajanjem od neformatirane e stranice HTML-a.- Većina preglednika obično odvaja odlomke prikazujući prazan redak između njih. Iz tog razloga ne može se zajamčiti točnost stila između dva različita preglednika.
-

Upotrijebite unaprijed formatiranu e da biste čitali razmake. Ovakav način postupanja naznačit će internetskom pregledniku da prikazuje sve prostore koje ste upisali pišući svoju HTML stranicu. Ako, primjerice, jedan za drugim unesete četiri razmaka, svi će se kao takvi prikazati na tako sastavljenoj stranici. Umetnite svoj e između oznaka i kako bi vaš preglednik trebao protumačiti kao unaprijed formatiran.- Bilo koji ključni unos ulaz također će se tumačiti kao takvi i stvorit će prekide linija ako koristite oznake za prethodno formatiranje.